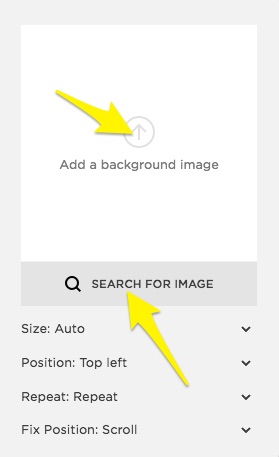
15 + Squarespace Edit Background Images HD Wallpapers. For a quick preview as you're editing on a desktop, use Device View. To style the banner image, click Edit on the page, click the pencil icon on the banner's section, then click Background.

21 + Squarespace Edit Background Images HD Wallpapers
An index allows you to stack pages on top of each other, creating an interesting layout by alternating full-width images with text or adding the latter in front of.

backgrounds // Live Squarespace | MephoBox websites and ...

Stripe Partners: Squarespace

pineapples kmalastudio desktop | Wallpaper, Desktop ...

Build a Website - Squarespace

Squarespace and Mouse-Tracking Animation - Digital Design ...

Squarespace change background 4 » Background Download

Squarespace | What's With The Buzz? — kulturspace

Change the background to a Squarespace Block | Squarespace ...

Squarespace logo background download free clipart with a ...

SpaceX Logo transparent PNG - StickPNG

How To Change The Background Colour Of An Index Page in ...

Creating A Gradient Page Background in Squarespace ...

Adding a Video Background with Squarespace | Squarespace ...

Adding a background image – Squarespace Help

Build a Website - Squarespace
15 + Squarespace Edit Background Images Desktop WallpaperHowever, if you get creative, there Using CSS pseudo-elements of either :before or :after, you a div with a background image and set an opacity on it. What we want: HTML, CSS, Images for the internal pages from the site which display to look just like the SquareSpace site - same top banner, same menu, same images (don't need the actual page content, this we will replace). This will ensure that the background image and the text content will be on their own "layer" in the parent.

